リモートワークでの働き方が定着してきました。職場の同僚と離れた場所にいても、スムーズなやり取りをできるツールの需要は非常に高くなっています。
Figmaはその代表例と言ってもいいでしょう。Figmaの認知度・人気は年々高まっています。
この記事では、Figmaのメリットを中心に紹介しながら、競合ツール「Adobe XD」との違いについてわかりやすく解説します。加えて、「初心者向けのFigma使用方法」についてもお伝えします。
Figmaとは?

主にWEBサイトやアプリなどのUI/UXデザインの制作に携わる現場で活用できるデザインツールです。Figmaの特徴はオンライン上で作業を進めるところにあります。またオンラインミーティングの際の画面共有などでリアルタイムに編集できる点も特徴のひとつです。
Figmaでは何ができるのか?
チラシやポスターの制作や、WEBデザイン、アプリのUIデザインなどデザインのすべてをFigmaで解決できます。
また個々で制作を進めるデザイナーだけでなく、フロントエンジニアやバックエンドエンジニアにも広く使われています。
そのため、ひとつのプロジェクトチームでFigmaを共有すれば、わざわざファイルを送信する手間を省くことができ、よりスムーズなやり取りができます。
Figmaはインストール不要で使える!
アプリとしての提供もありながら、ブラウザ上での操作が可能となっています。
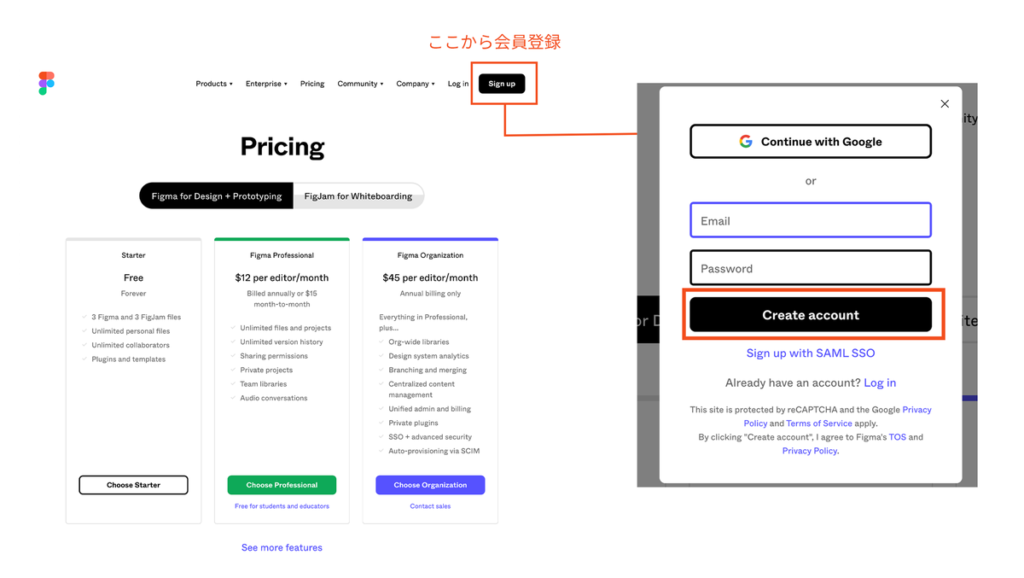
そのためには会員登録が必要ですが、方法は非常にシンプルです。ブラウザ上でFigmaのアカウントを作成しログインすればどこでも操作が可能です。

職場と自宅のパソコンが違うときには非常に便利であることがメリットのひとつであると言えます。
Figmaの日本語対応について
残念ながら2022年1月現在では日本語非対応です。
すべて英語表記ですが、UIが優れているのでツールなどのアイコンがわかりやすく直観的に使うことができるようになっています。
Adobe社のイラストレーター(イラレ)やXDの使用経験がある方は迷うことなく使いこなせるでしょう。
Adobe XDとの違いは?
データをやり取りする時、相手先がXDを持っていない場合にはXDのファイルをPDFや画像ファイル形式などに変換して送付しているという方は多いと思います。
これはXDだけでなくAdobe IllustratorやAdobe Photoshopなどでも同じでしょう。FigmaとXDの大きな違いはここにあると考えられます。
Figmaにもファイル形式を変換する機能は備え付けられていますが、URLを送信すれば確認してもらうことが可能です。ただしその際には、相手先をプロジェクトメンバーに招待しFigmの無料会員登録をしていただく必要があることを忘れないでください。
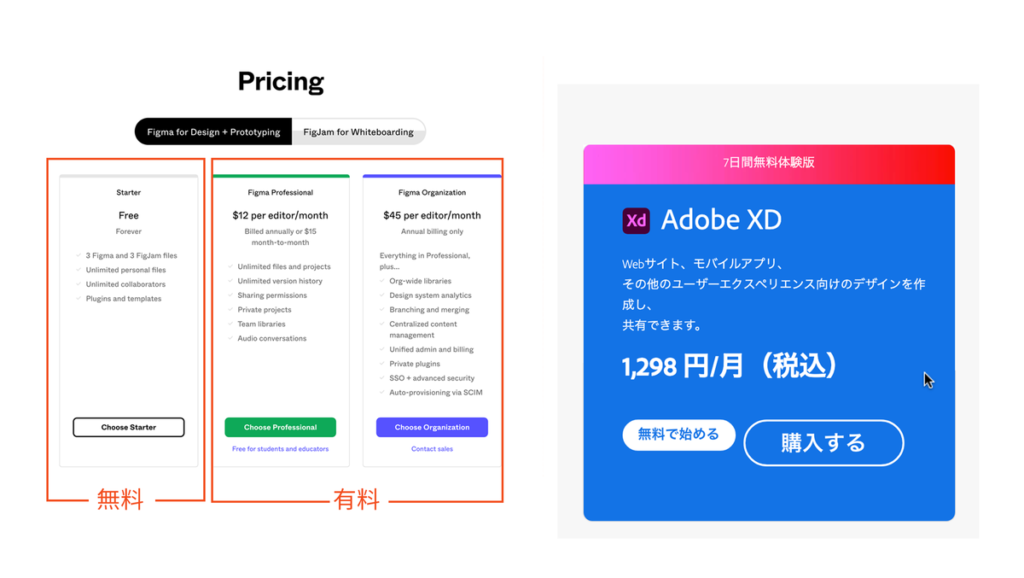
Figmaは個人利用にやさしい料金体系
Figmaは基本的に無料で使うことができるツールであり、個人で使う分には無料であっても十分な機能を持ち合わせているといえます。

しかし、プロジェクトを組むと人数は2名以上になることは確実です。Figmaではユーザーを大きく2つに分類して考えられています。
ひとつは編集できるユーザー(editer)、もうひとつが閲覧だけのユーザー(viewer)です。
閲覧ユーザーのみの場合には料金が発生することはありませんが、編集できるユーザー複数名をプロジェクトチームに加える場合は利用料金が発生するので注意が必要です。
Adobe XDよりもFigmaの方が共有作業の効率が高い
有料での利用を前提に考えた場合、FigmaとXDを比較すると「プロジェクトを共有し、共同で編集ができる点」はFigmaの便利なところです。
フォントの種類はAdobe XDの方が豊富
Figmaは日本語非対応ということもあってか、デフォルトで対応している日本語のフォントは非常に少ないです。その点、Adobe Fontsを利用できるXDは豊富なフォントの中から簡単に選ぶことができます(※有償)。
デザイナーにとって、フォントの種類が多いのは嬉しいメリットです。
とは言え、使いたいフォントをFigmaにインストールさえすれば日本語フォントを使うことができますので、この手間さえクリアすれば日本語フォント問題はなくなるのかもしれません。
Adobe XD を無料で使えるスタータープラン、無くなったって本当?
結論として、Adobe XDもFigmaと同様に無料で利用できます。スタータープランも無くなっていません。
(参考)Adobe XDの無料版は無くなった?スタータープランをダウンロードする方法・手順を解説
なぜ、スタータープランが無くなったという声があるのでしょう?それは、Adobe XDの公式ページを見ると分かります。
従来は、Adobe XD公式ページの「価格」の画面内にスタータープランが併記されていたのですが、現在はなくなってしまったのです。そのため、「Adobe XDから無料プランはなくなってしまった!」という声をよく見聞きするようになりました。

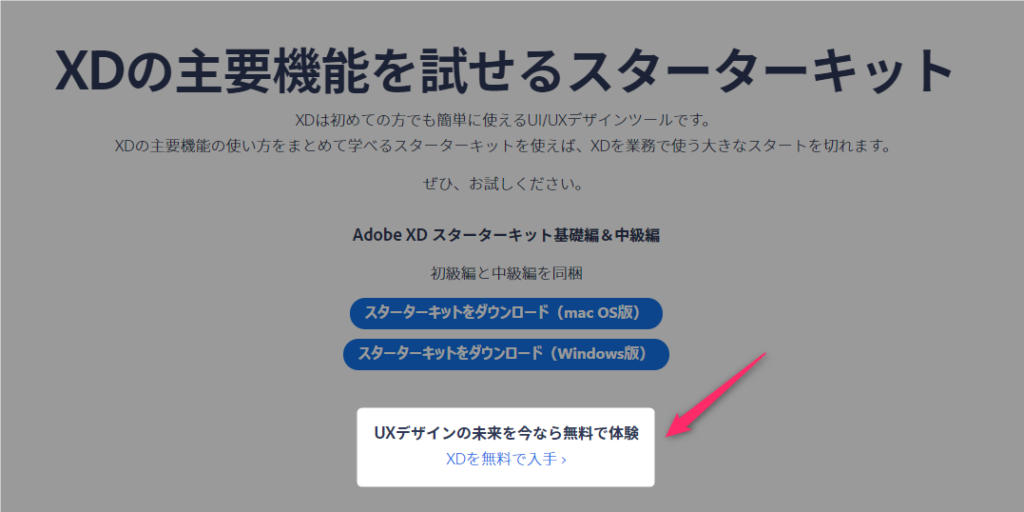
しかし、ページ内を探索すると以下のような画面にたどり着くことができます。この画面にたどり着き、「XDを無料で入手」のリンクをクリックしない限り、完全無料で利用できない状態なのです。

ここにたどり着くのはとても大変ですし、画面構成が変わるかもしれないので、ダウンロードリンクを以下に記載します。詳細は、リンクの後に掲載している関連記事をご参照ください。
\ XDを完全無料で利用する /
※ボタンを押すとダウンロード開始の注意書きが表示されます!
※いきなりのダウンロードに不安を感じる方がいるかもしれませんが、Adobe公式サイトですのでご安心ください。
※記事後半では、Adobe XD公式サイトTopページからダウンロードする方法も解説します
利用にはAdobeのアカウントが必要なので持っていない人は新規作成しましょう。
基本的な機能の使い方
Figmaの利便性をご理解いただいけたかと思いますので、ここからはFigmaで使用できる各ツールについて解説します。
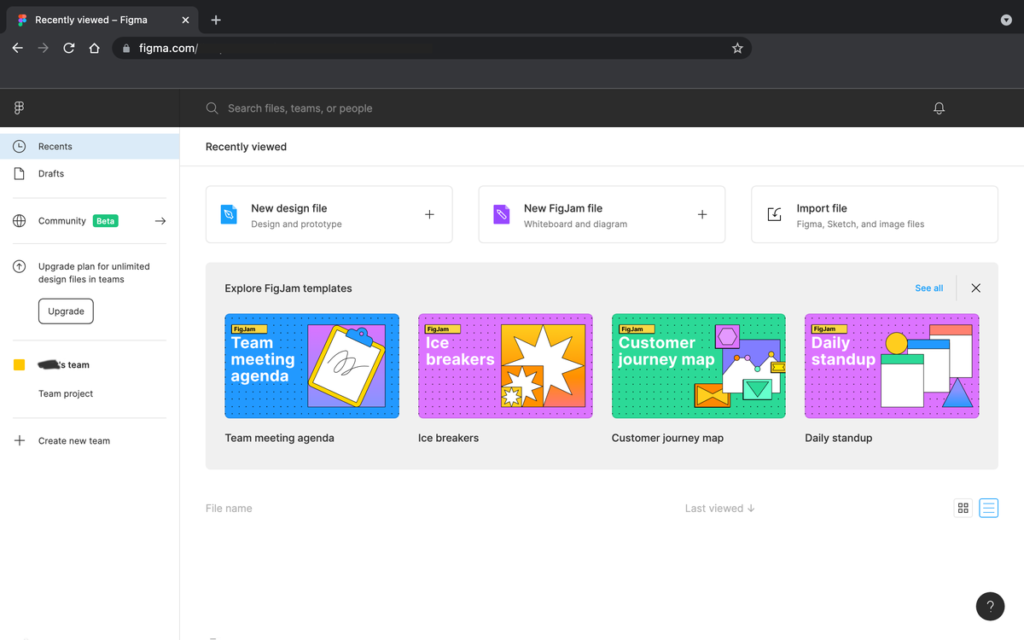
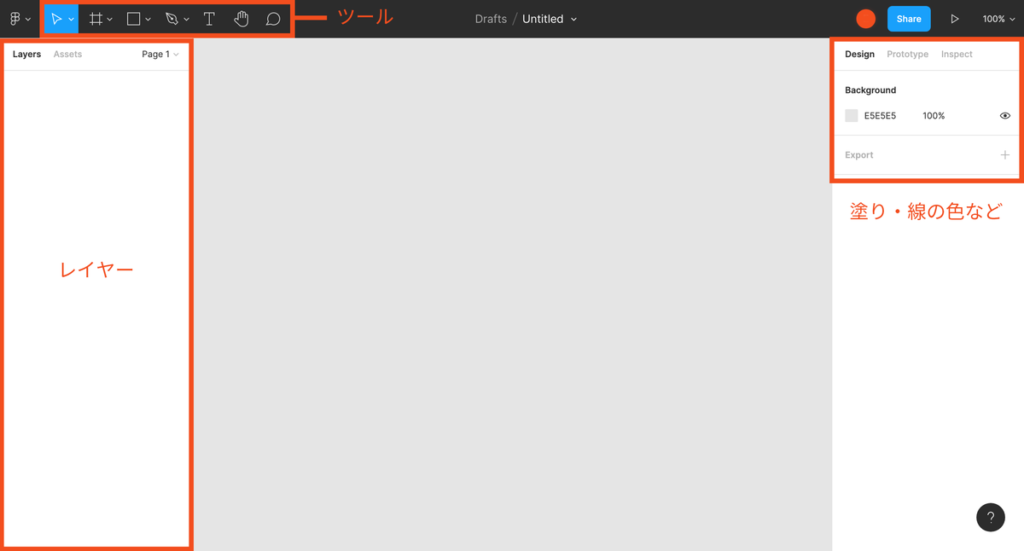
以下の画面からスタートします。

各ツールや編集機能について
画面左上にあるツールアイコンは、それぞれイラストレーターなどを利用したことがある方には身覚えのある物になっており、またデザインツールをはじめて使う方にとっても比較的わかりやすくなっていると思います。
そして、アイコンの左端にはFigmaのロゴが表示されています。ここにカーソルを合わせると”mainmenu”と表示されるのでクリックします。すると、ズラリと英語でサブメニューが現れます。このサブメニューではファイルの新規作成やローカルへの保存、また編集機能もここに格納されています。
新規作成(Newdesignfile)
まずはデザインを制作する前に新規ファイルを作成する必要があります。
Figmaのアイコン > File > Newdesignfile
を順に選択するとブラウザのタブが切り替わり、新規ファイルが表示されます。
レイヤーについて(Layers)
画面左側に表示されているのがレイヤー部分です。レイヤーについて少し説明します。
はじめてデザインツールを利用する方にとっては聞きなれない言葉だと思います。
レイヤーとは、一見すると、ひとつの画面でも構造上では何枚ものレイヤー(画面)が重なっているものととらえる必要があります。そしてこの重なり順を表している部分でもあります。
最前面のレイヤーは一番上の位置に、最背面のレイヤーは一番下の位置に表示されています。重なり順はいつでも変更することが可能で、対象のレイヤーをドラッグ&ドロップで操作します。
図形ツール(Shapetools)
四角形や円形などのシンプルな形を図形ツール(Shapetools)で作成します。描いた図形は選択ツール(Movetool)で拡大縮小や回転などの編集が可能です。
ペンツール(Pen)
ペンツールは図形ツールでは描くことができないような複雑なイラストを描きたいときに使うと非常に便利です。パスと呼ばれる点を配置しながら線を書いていきます。
直線の場合はクリック、曲線の場合はドラッグします。
ペンツールを使うことが苦手な方は、描いた線をパスに変換してくれるペンシルツール(Pencil)をオススメします。これらはすべて後から編集できます。
塗りと線の設定(Fill/Stroke)
色や線を付けたい図形やテキストを選択ツール(Move)で選択すると、画面右側に編集画面で色を線を選択できます。
線の幅は直感的にカーソルを用いて設定するか、数字を入力して編集します。
破線(Dash/Custom)や矢印など線の種類を変更することも可能です。
テキストの入力(Text)
Tの文字がアイコンになっているツールです。テキストを入力したい位置をクリックするとテキスト入力モードになります。
コンポーネントとは
たとえば、アプリのUIデザインをする際には「ホームボタン」や「メニューボタン」などどのページにも存在するものがあります。
これらの色を変更しなければならなくなったとき、ひとつひとつのボタンを選択して編集するのはとても手間と時間がかかります。
この解決策になるのが「コンポーネント」です。
ひとつのボタンに対して変更を行うと、すべてのボタンに編集内容が反映されます。その結果、時間を短縮でき、制作効率向上につなげられるのです。
コンポーネントの使い方
コンポーネントを適用させたい図形を選択ツールでクリックします。
続けて右クリックするとサブメニューが表示されます。

その中から”Createcomponent”を選択します。コンポーネントに登録されているかどうかを確認するには、画面左上のツールアイコンが並ぶすぐ下の”Assets”を選択します。
すると”Layers”タブから切り替わり”Assets”の画面が表示されます。
登録されているコンポーネントは、すべてこの画面に表示されます。
コンポーネントの編集方法
色や形などのスタイルを編集することはとても簡単です。
コンポーネントとしてすでに登録されているので、編集したい対象を選択ツールでクリックし、編集するだけでコンポーネントの対象すべてに編集内容が適用されます。
実践例|スマートフォン用アプリのモックアップ(プロトタイプ)を作成する方法
実際にスマートフォン用アプリのUIデザインを考えながらモックアップを作成する方法を説明します。
モックアップとは実際にボタンをクリックしたとき、どのページに遷移するかを確認できるものです。
Figmaではこれをプロトタイプ(Prototype)と読んでいます。
ここでは「ハンバーガーのデリバリーアプリ」のUIデザインを例に挙げます。

STEP1: 画面のサイズを選択
FigmaにはPCからスマートフォンまであらゆるの画面サイズのテンプレートが用意されています。ツールアイコンの右隣にある”Frame”のアイコンをクリック。
すると、画面右側にスマートフォンやタブレットの機種名やPCの画面サイズが表示されます。
任意のサイズを選択すると画面中央に長方形が現れます。
STEP2: ワイヤーフレームを作成
手始めに簡単な図形を描きながらメイン画面のワイヤーフレームを作成します。
ワイヤーフレームとはボタンや画像のサイズ・配置場所、おおまかなテキストの内容などをある程度把握するためのもので、この段階ではきちんとしたデザインはまだ行わずモノトーンで作ります。
STEP3: レイヤーの名前を変更
ホーム画面ができ上がったらレイヤーで名前を変更します。デフォルトでは画面サイズを選択した際の機種名になっていますので、名前の部分をダブルクリックすると簡単に名前を変更できます。
STEP4: 遷移先ページを作成
ページを追加したいときには”Frame”から再度同じサイズのものを選択します。
また、サイズ選択をした際にすでにページ数が決まっている場合は「Altキー」を押しながら選択ツールで画面サイズの長方形をドラッグすると簡単にコピーできます。
STEP5: プロトタイプ機能を使って遷移するページを指定する
画面右上に”Prototype”とあります。これを選択すると「プロトタイプモード」に切り替わります。
HOMEボタンをタップした時どこのページに遷移させるかを指定します。
HOMEボタンを選択すると、ボタンの右横にプラスボタンが表示されます。このプラスボタンを遷移させたいページまで引っ張ると矢印が現れます。
矢印が向かっている先のページに遷移する意味となっています。
STEP6: デザインを完成させる
実際にデザインを施す段階は、プロジェクトによって異なる場合があります。
ここではある程度プロトタイプを完成させてからデザインに移る流れとなっています。
STEP7: プレビューを共有する
ブラウザ上での操作が可能なプロトタイプのプレビュー機能は共有できます。
プレビュー画面の右上にある”Shareprototype”をクリックすると送信先のメールアドレスを入力する画面が表示されます。
この時メールアドレスの入力場所の右側の矢印には”canview”が選択されている状態になっていると思います。
これを”canedit”に切り替えると料金が発生することもあるので注意してください。
閲覧のみの共有であれば前者の”canview”を選択することを推奨します。
まとめ
以上がFigmaとXDの違いおよびFigmaの使い方でした。
ここでお伝えしたいのは、デザイナーやエンジニアにとってFigmaの需要が高いことは間違いなく、これからの時代には欠かすことはできない重要なツールであることです。Adobe XDからFigmaへ移行しているデザイナーは多くなっているのも事実です。
デザイナーの初心者であっても、これを機にFigmaを使ってみることをオススメします。
これまでAdobe製品を使ってきた人にとっては、FigmaよりもAdobe XDの方がIllustratorやPhotoshopとの相性がよく、使い勝手が良いのも事実。
お世辞にも安いとは言い難いAdobe Creative Cloudのサブスクライセンス費用、少しでも安く抑えたいという人も少なくないでしょう。
そんな方には、デジハリのAdobeマスター講座がおススメです!(↓↓の記事で詳しく解説しています)
\ AdobeCCが45%OFF /
デジハリのAdobeマスター講座
UXデザインに関する体系的な学習をしたい方には、Courseraの「Google UXデザインプロフェッショナル認定コース」がオススメです。
Google UXデザイン プロフェッショナル認定は、オンライン上で講義を受けて課題に取り組みながら、UXデザインについて体系的な知識習得とアウトプットのトレーニングができる講座です。Figmaを使った実践的な演習も可能です。
Google UXデザイン プロフェッショナル認定コースには、次の7つのコースがあります。
- Foundations of User Experience (UX) Design
- Start the UX Design Process: Empathize, Define, and Ideate
- Build Wireframes and Low-Fidelity Prototypes
- Conduct UX Research and Test Early Concepts
- Create High-Fidelity Designs and Prototypes in Figma
- Responsive Web Design in Adobe XD
- Design a User Experience for Social Good & Prepare for Jobs
各講座の内容は体系的になっているために、推奨として提示された順序で各認定プログラムのコースを受講することを強くおすすめします。
>> Google UXデザインプロフェッショナル認定コースの詳細