ブログなどのWebサイトを立ち上げと同時にGoogleアナリティクス(GA)を利用開始したものの、立ち上げ初期段階はWebサイトへのアクセス総数が少なく、計測に反映されるアクセスの多くは自身によるもの、というケースは少なくありません。WordPress (WP) プラグインを使用しても、プレビュー画面へのアクセス計測を除外してくれません。このお悩み、Googleアナリティクス(GA)の設定で、簡単に解決します。
この記事では、WordPress(WP)プレビュー画面をGoogleアナリティクス(GA)計測から除外する方法について、わかりやすく解説します。
- Google UXデザイン プロフェッショナル認定
- Pythonを使用したGoogle ITオートメーション プロフェッショナル認定
- Google データアナリティクス プロフェッショナル認定
- Google プロジェクト管理: プロフェッショナル認定
- Google デジタルマーケティング & Eコマース プロフェッショナル認定
- Google ITサポート プロフェッショナル認定
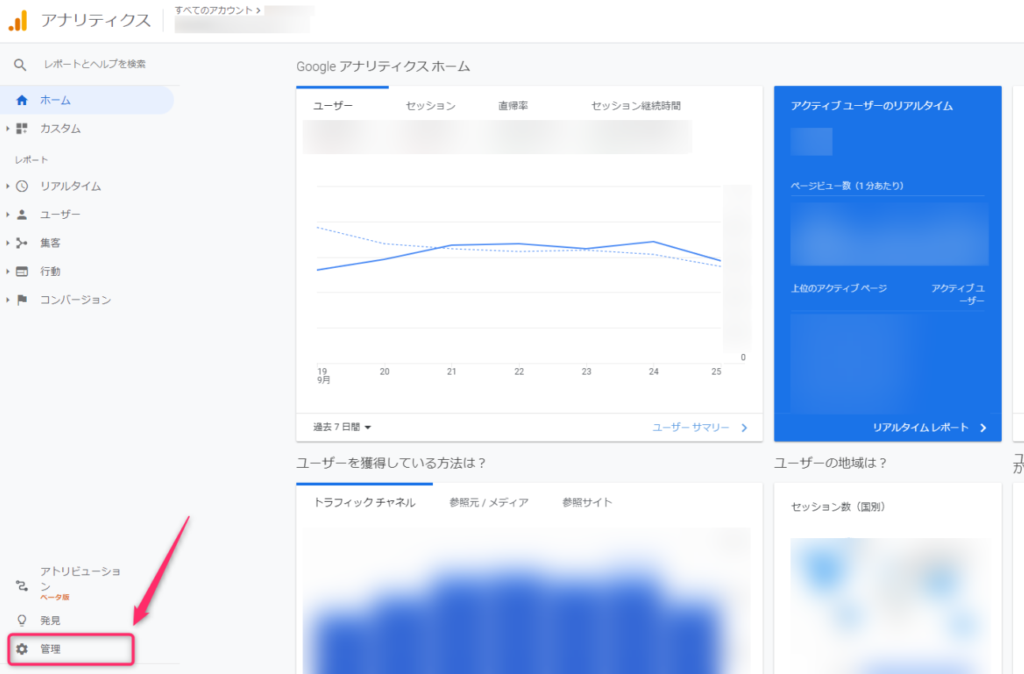
まずはGoogleアナリティクスにアクセスし、管理画面に進む
まず、自身が管理するWebサイトのGoogleアナリティクスにアクセスします。
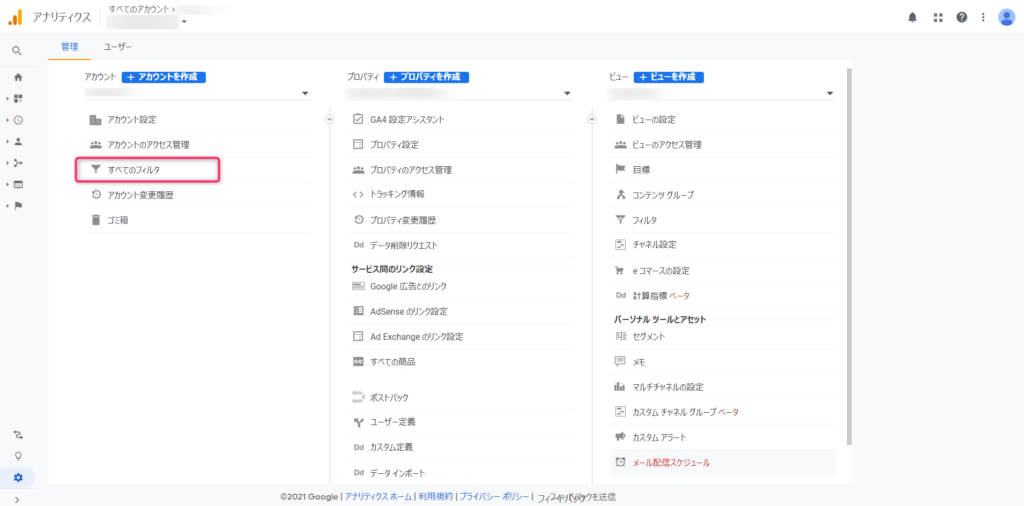
トップ画面の左下にある「管理」をクリックしてください(下図枠線部)。

「フィルタ」を設定し、WordPressのプレビュー画面の計測を除外する
すべてのフィルタをクリック
次に、「アカウント」の項目にある「すべてのフィルタ」をクリックします(下図枠線部)。

フィルタの追加をクリック
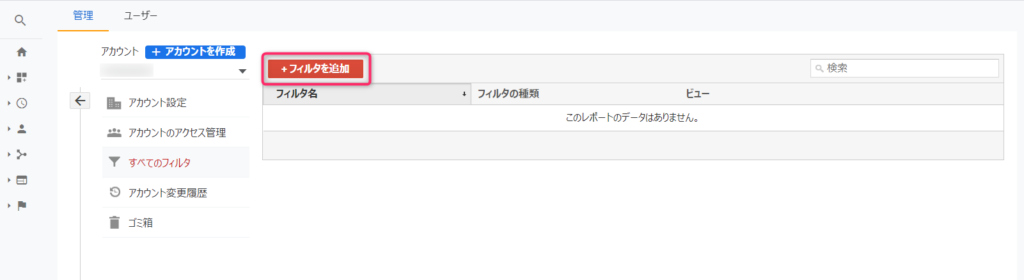
続いて、「フィルタの追加」をクリックしてください。

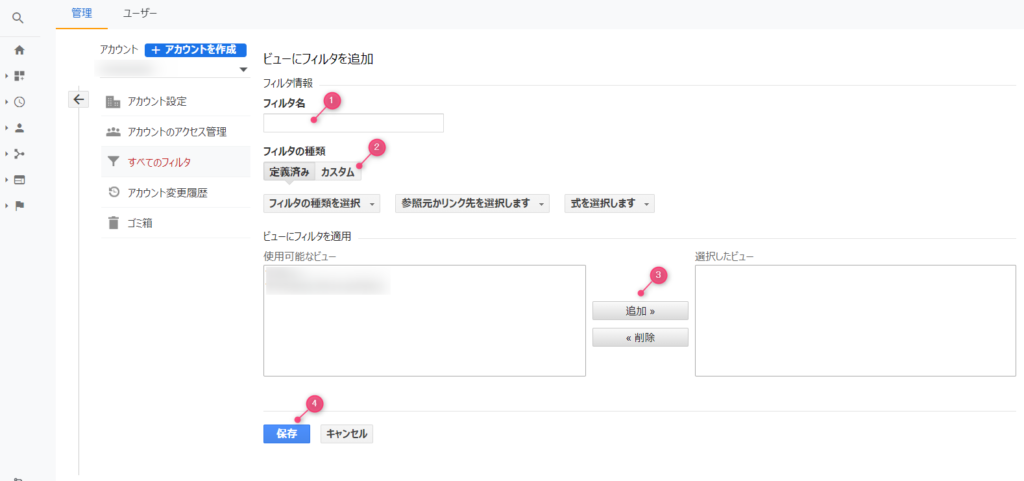
設定すべきは、以下の4項目です。
| 項目 | 設定内容 |
|---|---|
| 1. フィルタ名を入力する | 好きな名前を付ける 例:WPプレビュー除外 |
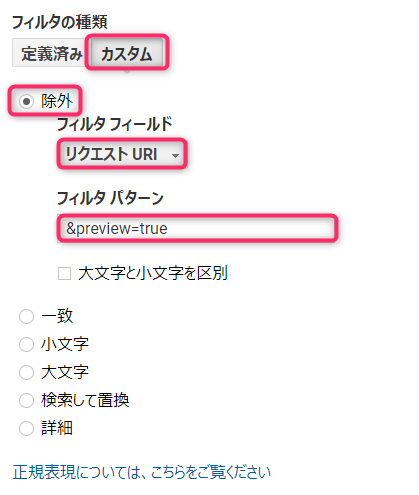
| 2. フィルタの種類を設定する | 2-1. 「カスタム」を選択 2-2. 「除外」のラジオボタンをクリック 2-3. 「フィルタ フィールド」のプルダウンメニューの中から「リクエストURI」を選択 2-4. 「フィルタパターン」に「&preview=true」を入力 |
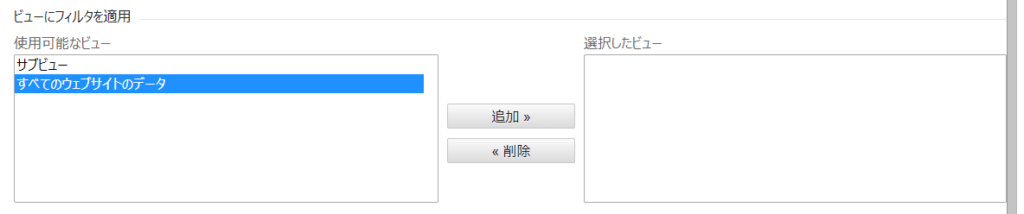
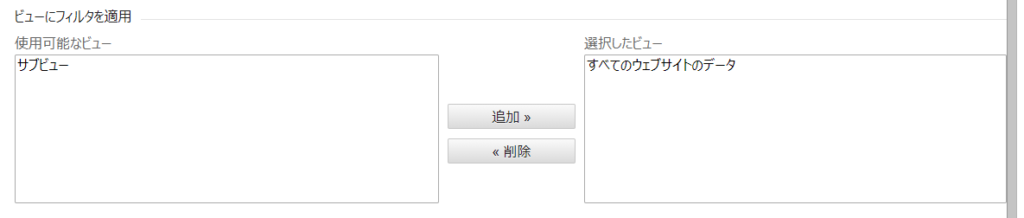
| 3. フィルタを適用するビューを選ぶ | 「ビューにフィルタを適用」の中から、 フィルタを適用させたいビューを選択し、「追加」をクリック |
| 4. 設定内容を保存する | 画面左下の「保存」をクリック |

以下、順を追って説明します。
Step1:フィルタ名を入力する
「フィルタ名」に好きな文字列を入力しましょう。あとから振り返ったとき、分かりやすい名前を付けるのがポイントです。

Step2:フィルタの種類を設定する
- まず、フィルタの種類の中から「カスタム」を選択します
- 次に、「除外」のラジオボタンをクリックします
- 「フィルタ フィールド」のプルダウンメニューの中から「リクエストURI」を選択し
- 最後は、「フィルタパターン」に「&preview=true」と入力すれば完了です

Step3:フィルタを適用するビューを選ぶ
フィルタを適用するビューを選びましょう。
特に細かい設定をしていない場合は、「すべてのウェブサイトのデータ」を選択し、「追加」をクリックすればOKです。

「選択したビュー」にビューが移動していることを確認してください。

Step4:設定内容を保存する
画面左下の「保存」ボタンをクリックすれば、設定完了です。お疲れさまでした。
おすすめ|Google公式講座
まとめ
プレビュー画面のアクセスを除外しないと、投稿数が増えた際に「ノイズ」が多くなり、分析がしづらくなってしまいます。また、フィルタの設定は、過去にさかのぼって適用されません。つまり、設定以前のプレビュー画面へのアクセスは数値として残ってしまいます。したがって、Webサイト構築の初期段階で今回ご紹介した設定を完了させておくことをおすすめします。