色には性格があります。情熱的な赤、爽やかなブルー、可愛いピンクなど形容詞を使って表現される色が多いのは、その色がもつイメージがある程度認知されているからです。
配色デザインとは、「何を伝えたいのか」を明確にするために色を複数色選び組み合わせることを意味しています。つまり、ただ見た目が良いという理由だけで色を決めると、色が持つイメージと合わないがために伝えたいことが伝わらなくなってしまいます。
文字や背景の色を決める際には「なぜその色を使うのか」を考える必要があります。
もしその色を使う理由が「心理学に基づいたもの」であれば、色で人の心を動かすことができるようになり、伝えたいことがはっきりと伝わるデザインに仕上がります。
この記事では、配色デザインに役立つ色彩の知識と色彩心理に基づいた色の選び方についてお話します。
色彩心理学とは
色彩心理学の歴史は浅く2003年にアメリカで始まったと言われています。しかし色彩心理学という名称そのものがまだ存在していなかった1810年にドイツの文豪ゲーテが「色彩論」を発表して以来、ユングやアドラーなどの著名な心理学者によって色と心理学の結びつきについて長く研究されてきていたことがわかっています。色が人の心に与える影響力を研究する学問、それが色彩心理学です。
いつの時代か「カラーセラピー」という言葉が世の女性の間で話題となり広がりました。このカラーセラピーも色彩心理学に基づいて考えられたものですが、簡単に説明すると「色で心を癒す」ことを目的とした心理療法です。他にも、色彩心理学を用いて上手く色を使うことで商品の売り上げをアップさせる「カラーマーケティング」という言葉もあります。これらのように、色は人の心に大きく働きかけています。
色はなぜ人の心を動かせるのか
色によってそれぞれをイメージする言葉を当てはめることができるのは、私たちの生活環境が大きく作用しているからだと言えます。たとえば真っ赤なイチゴは美味しそうに見え、青いイチゴは酸っぱそうに見えるのはこれらを経験したことがあるからです。大手飲食チェーンの看板に赤が多いのは「美味しそうなイメージ」や「飲食店であること」を色で判断させるためであるとも言われています。心理学的には、人は文字よりも先に色で判断すると言われいます。
五感にはたらきかける色
視覚にはたらきかける色
狭い部屋に「膨張色」である白を使って家具やカーテンを配置すると広く見えるようになります。これは目の錯覚を利用しているからです。
聴覚にはたらきかける色
CDジャケットを思い出してみてください。アップテンポの音楽には赤や黄色などのハッキリした色を使ったカラフルな配色デザイン、またジャズやクラシックなどの落ち着いた音楽には茶色系などの地味な色合いで配色されていることが多いのは色には「音のイメージ」があるからです。
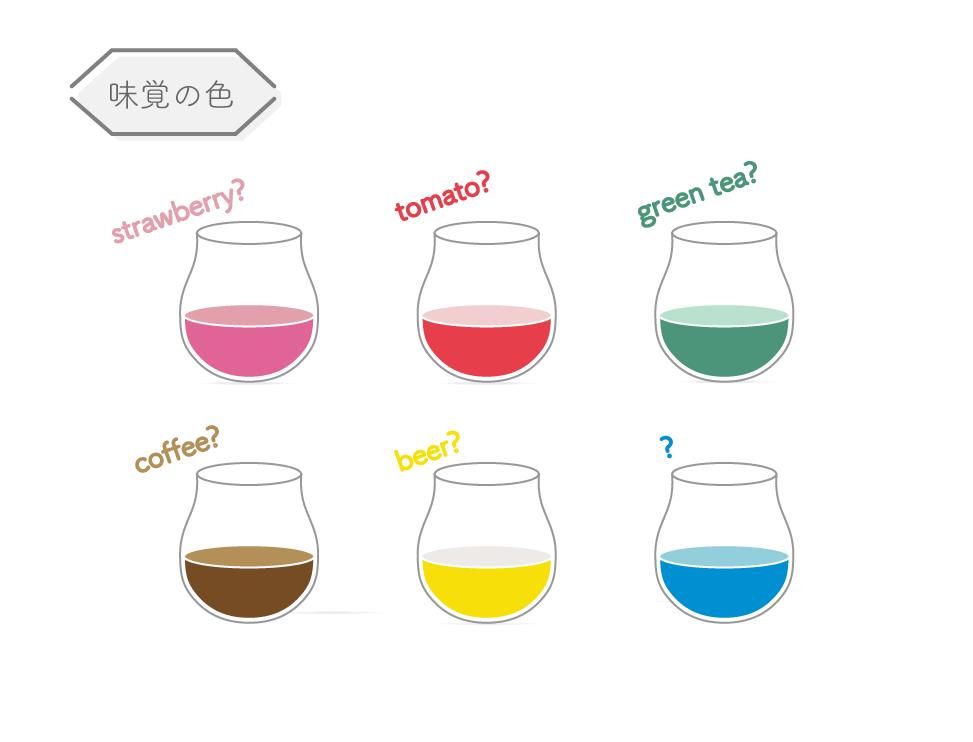
味覚にはたらきかける色
お菓子のパッケージで例えてみます。甘いお菓子にはイチゴを連想させるピンクやチョコレートの茶色系のものが多く、塩味などおつまみになりそうなスナック菓子のパッケージには緑やオレンジなどが多く使われています。色は味を連想させることができることがわかります。グラスの図を見てどんな飲み物を想像しますか?

嗅覚にはたらきかける色
色は匂いを連想させることもできます。入浴剤や柔軟剤など、匂いに関係している商品パッケージを見ると「ハーブ系」の香りの商品には緑、「フローラル系」にはピンク、「柑橘系」には黄色やオレンジなどが決まって使われています。
触覚にはたらきかける色
夏の暑い時期に役立つグッズには氷や水などの冷たさを連想させるブルー系、冬の寒い時期に欲しい暖かグッズには温かさを連想させるオレンジや赤などが使われています。
色彩学の基礎
色彩に関する知識を深めることで、目的を見失わずに配色デザインをすることができるようになります。配色にはセンスが必要と考える方が多いですが、色彩学の基礎を理解すれば配色でつまずくことはありません。
色の種類
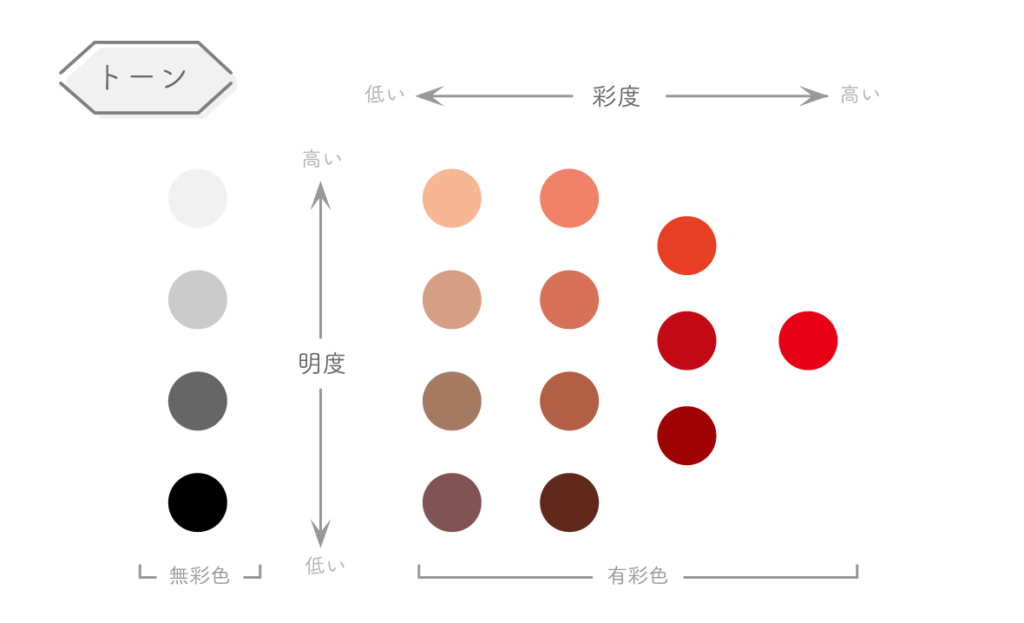
無彩色・有彩色
モノトーンと言われる白・黒・グレーは無彩色、それ意外の色を有彩色と言います。
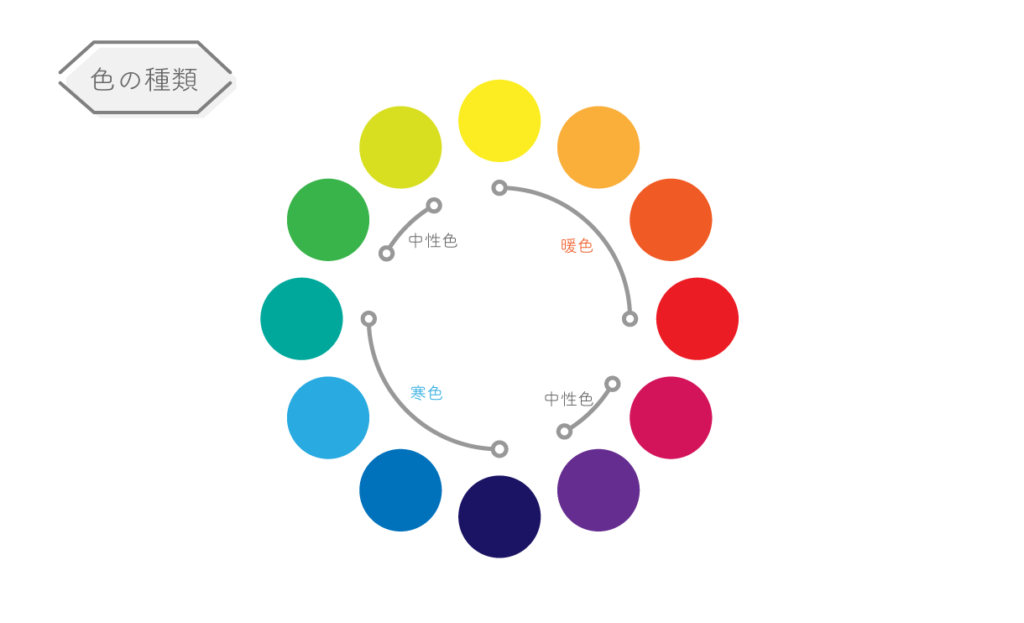
寒色・暖色・中性色
色を温度で分ける方法です。冷たさを連想するブルー系の有彩色は「寒色」、あたたかさをイメージする赤やオレンジ系の有彩色は「暖色」、緑や紫などの温度を連想できない有彩色を「中性色」と言います。

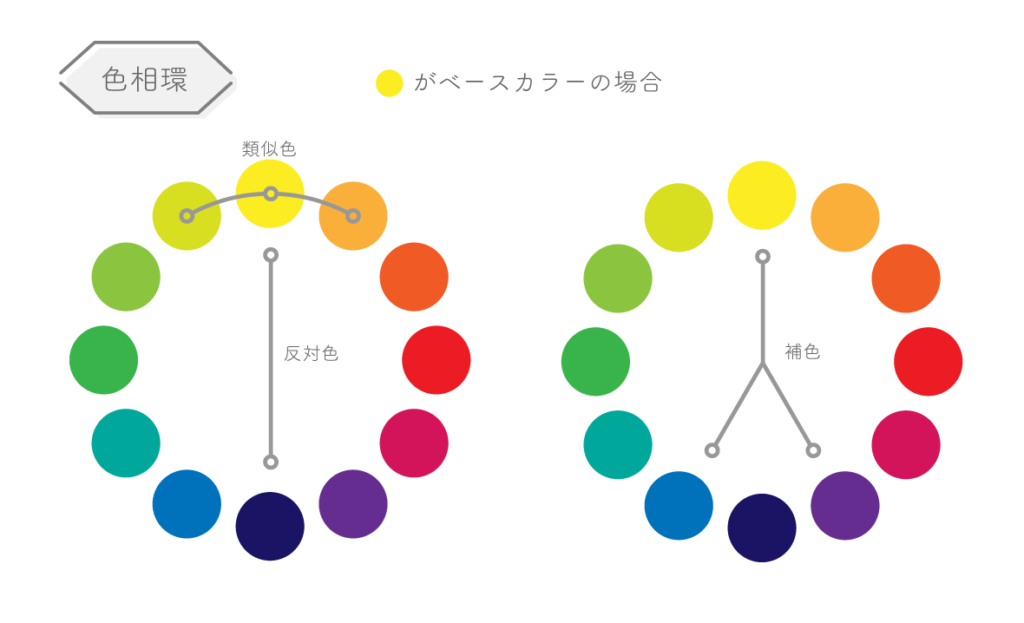
色相環(カラーホイール)
色を大きく8~12色ほどで分類し、これを環にして表現したものです(上図も色相環)。
配色パターンを考える際には、色相環を使って類似色・反対色・補色などのセオリーにしたがって使う色を考えることが多いです。
色の三原色(CMYK)
紙などに印刷されている物(書籍や生地など)は全て「色の三原色」から成り立っています。C=シアン(Cyan)・M=マゼンタ(Magenta)・Y=イエロー(Yellow)の三色にK=ブラックを加えて印刷されています。色の四原色ではない理由は、黒は無彩色であるため一色としてカウントされていないからです。
光の三原色(RGB)
テレビやパソコンなどのモニターで表示されているものはすべて「光の三原色」で成り立っています。
R=レッド(Red)・G=グリーン(Green)・B=ブルー(Blue)です。
HSB
illustratorやPhotoshopなどのデザインツールで色を指定する時、3つの属性をそれぞれ数値で表して色を指定することがあります。1つ目の属性は色相(Hue: H)、2つ目は彩度(Saturation: S)、3つ目は明度(Brightness: B)です。

色相(Hue: H)
「赤みがかった色」や「黄味がかった色」とどんな色なのかを言葉で表現するように、色合いを数値で表します。
彩度(Saturation: S)
色の鮮やかさを数値で表したのが彩度です。数値が大きいほど高彩度になり、色は鮮やかになります。反対に、数値が小さいほど低彩度ですので、“地味”な色になります。
明度(Brightness: B)
色の明るさを数値で表します。明度が一番高いのは白、一番低いのは黒です。
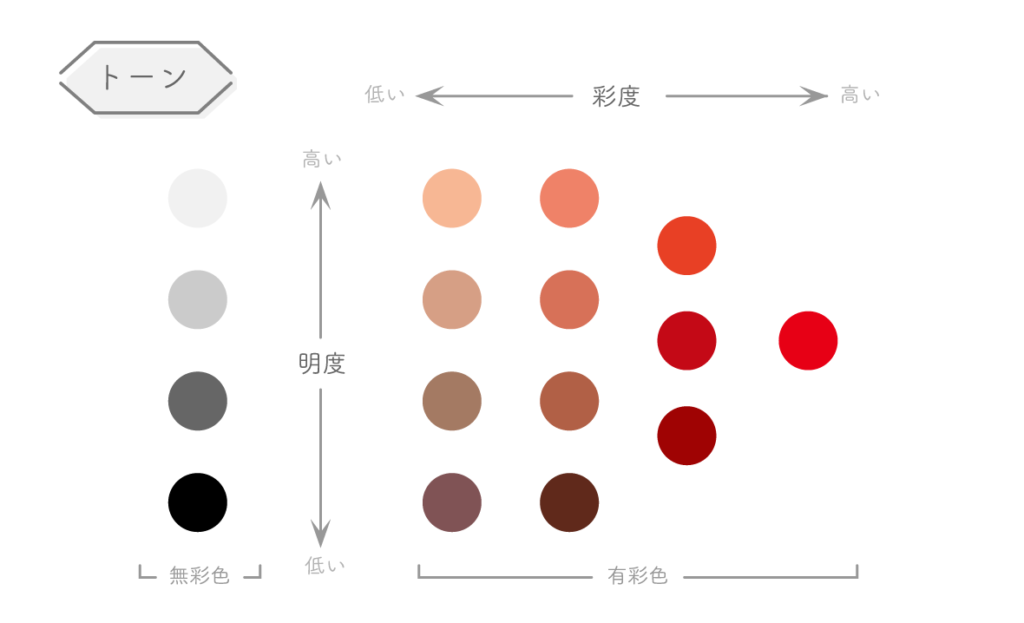
トーン
一言で「ピンク」と言ってもフラミンゴのような淡いピンクなのか、それとも蛍光ペンのような明るいピンクなのかといったように個々で想像する色が異なります。
これをわかりやすく表したものが「トーン」です。
トーンは明度と彩度を組み合わせて表現されており、同じ色相でもトーンを変えるだけで、淡い色や鮮やかな色を作り出すことができます。これは配色パターンを考える時の基本のテクニックの一つです。
カラーシステム
色を正確に指定するために用いられる「色の図表」のようなものでいくつもの種類があります。
幅広い分野で使われているものは「マンセル表色系」と呼ばれるもので、これは世界共通のカラーシステムです。
マンセル表色系では色相(H=Hue)、明度V=Value)、彩度(C=Chroma)の三属性を数値で表しています。これを使うことで指定した色にズレを生じさせません。
イメージに合った配色パターンの考え方
色彩学の知識が深まったところで、次にイメージに合った色の考え方について紹介します。
イメージを表現する言葉はたくさんあります。
たとえばカフェのチラシ作成を依頼されたとしましょう。まずはキーカラーを決めたいところですが、そのお店のコンセプトを表す言葉が何かによって使う色は全く違います。
「大人の女性が好みそうなナチュラルテイストで落ち着いた雰囲気」の店内に、「カラフルでポップ」なチラシは合いません。これを目にすることで心理的な違和感を覚える女性は多いはずです。
ではイメージ通りの色をどのようにして選べばよいのでしょう?ここからは、配色に失敗しないのかを解説します。
色が持つイメージをもとに色相を決める
下記を参考にしながらイメージに近いキーカラーを決めます。赤や黒などのように共通している言葉がある場合は、2色のキーカラーを使うことができます。たとえばプロテインのパッケージに赤や黒が多いのは、共通して「力強さ」を連想させる色であるためです。「落ち着いたカフェ」ということであれば、白、茶、緑あたりがキーカラーになりそうです。
- 赤: 情熱的・活発・力強さ
- 橙: 温かい・活発
- 黄: 元気・希望
- 緑: ナチュラル・健康・爽やか
- 青: 清楚・信頼・知的
- 紫: 神秘的・近未来・スマート
- 桃: 可愛さ・幸福感・若さ
- 茶: 落ち着いた・シンプル
- 黒; 高級感・力強さ・都会的
- 白: 清潔感・純粋・シンプル
トーンの使い方
トーンを表す言葉にはいくつもあります。
- 淡い
- 濃い
- くすんだ
- 強い
- 明るい
- 暗い
- 灰みがかった
などです。これらは全て彩度と明度を調整することで表現することができます。
同じ色相でトーンを変えるだけの配色パターンや、違う色相でトーンを揃えた配色パターンなどがあります。また淡い色やくすんだ色は落ち着きのある色合い、濃い色や明るい色は元気で活発なイメージを与える色合いです。

使う色の数と割合を考える
同じ紙面に何色までと決まっているわけではありませんが、扱いやすい数としては3~4色と言えます。また、色を使う割合を変えるだけでも印象はガラリと変わります。特に原色に近い明るく濃い色を同じ割合で何色も使うと、非常に圧迫感のある印象になりがちですので注意が必要です。
配色パターンの考え方|ベースカラーとアクセントカラー
資料作成時の配色パターンで悩む方も多いのではないでしょうか。
配色パターンのヒントは、ロゴや会社のイメージカラー(コーポレートカラー、ブランドカラー)にあります。
たとえば、相手先に提出する書類であれば、その会社のイメージカラーを使って作成すると喜ばれることがあります。そうなると、商談が成立する可能性も格段に上がります。
ここでは、資料作成時に使える色の選び方の中でも、「ベースカラー」と「アクセントカラー」の決め方にフォーカスしてお伝えします。
基本的な考え方は、「色相環を見ながら同一色・類似色・補色・反対色で考える」です。

同一色
アクセントカラーにはベースカラーと同一色相の色を使い、トーンを変えて色を濃くして強調します。全体の色合いが、調和の取れた見やすい資料に仕上がります。
類似色
色相環においてベースカラーと隣り合わせの色を使います。同一色を使うよりもより一層強調することができる上、色相が近いので全体的にカラーバランスの良い資料に仕上がります。
捕色
色相感においてベースカラーと正反対の位置にある色を使います。類似色を使うよりも強く強調することができます。たとえば読み手に注視させたいポイントに補色を使うことがおすすめです。
反対色
色相感においてベースカラーの補色の隣近辺の位置にある色を使います。捕色を使った時よりもソフトな仕上がりになります。補色との使い方の違いは「どれくらい強く訴えかけたいか」です。
まとめ
資料作成時におけるベースカラーとアクセントカラーの選び方は、ポスターやチラシなどで配色デザインを考える時にも大いに役に立ちます。
まずは「何を伝えたいのか」についてよく考え、「ワクワク感」や「落ち着いた」など人の心理とイメージに合った色を選ぶことができるようになると配色デザインで失敗することはありません。
また、ベースカラーは決まっているけど配色に迷った時には「色相を変えてトーンを揃える」もしくは「色相は同じでトーンを揃える」という基本のテクニックを思い出してください。
▼色について体系的に勉強したい人は、色彩検定がオススメです。
専門的な話題も多くあり、実務で役に立たないという人もいますが、確固たる基礎知識の上に応用的な実践ができるものです。
理論体系に基づいてデザインを説明できると、ビジネスシーンにおける説得力もアップします。
色彩検定試験の受験を検討する際には、同時にカラーコーディネーターの資格取得を目指すのがコストパフォーマンスバランスに優れます。
キャリカレの通信講座には、色彩検定とカラーコーディネーターへの合格を同時に目指せる「カラーコーディネーター・色彩検定W合格講座」があります。
まったくの初学者であっても、最短1か月で合格を目指すことができるのが非常に魅力的なコース。
キャリカレは、不合格の場合は全額返金、合格の場合は2回目の講座を無料で提供するほど、合格サポートに自信があります。初めての方でも、わかりやすい教材で合格を目指せます。
これから色彩検定の勉強を始める方は、わかりやすい教材で無理なく合格に近付けるキャリカレを選んでみることをおすすめします。