「CanvaでTwitterのアイコンを作ってみたい」
「Twitterアイコンを変えたいけど、自分で作るのは難しそう・・・」
「Canvaを使ったことがなくても、自分でTwitterアイコンが作れるの?」
このような悩みをお持ちではありませんか?
Canvaなら、まるっと解決できてしまいます!
「Canva」はデザイン作成ツールなので、Twitterのアイコン作成も可能です。
おしゃれで高品質なデザインテンプレートを使えば、初心者でも簡単にプロっぽいアイコンができます!
本記事では、CanvaでTwitterアイコンを作る方法を画像つきで分かりやすく解説します。
さらに、アイコンのフチに丸フレームをつける方法も紹介するので、記事を読みながら実際に手を動かしてTwitterのアイコンを作ってみてくださいね。
Twitterアイコンとは
Twitterアイコンとは、Twitterアカウントのプロフィール画像のことです。
一覧表示でも、ユーザー名とともにアイコンが表示されるため、アカウントのイメージに合ったアイコンを作るのがポイントです。
Twitterアイコンのサイズ
Twitterアイコンは、400×400pxが推奨サイズです。
推奨サイズ以外で作成したものをアップロードすると、400×400pxの正方形に切り取られますのでご注意ください。
アップロード可能なファイル形式
Twitterアイコンは、jpeg・png・gifのいずれかのファイル形式で作成しましょう。
一般的に、画像を保存する際のファイル形式は、jpegやpngですよね。CanvaでTwitterアイコンを作成して保存する際も、上記いずれかのファイル形式で保存するようにしてください。
CanvaでTwitterアイコンを作る手順を解説
それでは、Twitterアイコンの作成手順を確認していきましょう!
Canvaにある素材やテンプレートを使用できるので、手持ちの素材がなくてもTwitterアイコンの作成ができます。
①400×400pxサイズのキャンバスを用意する
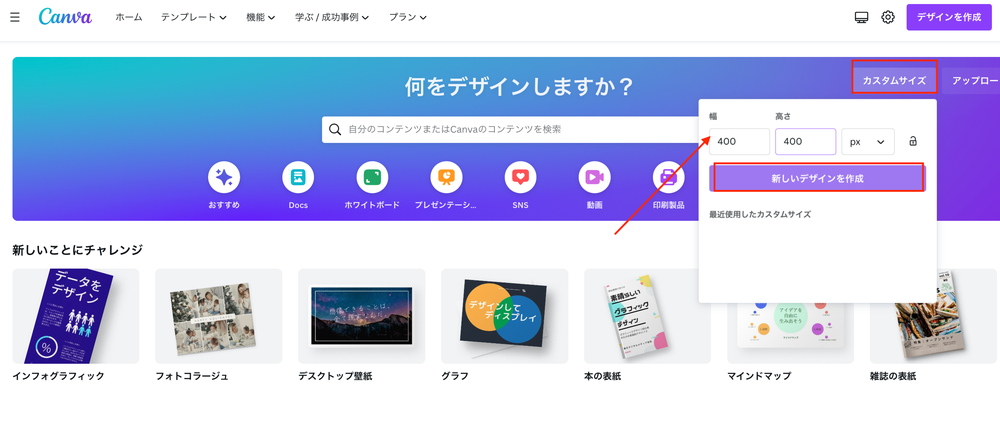
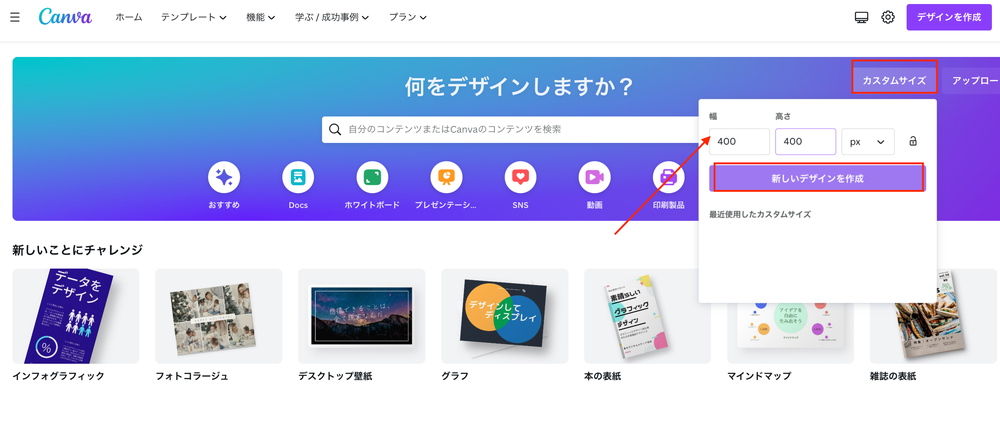
Canvaのホーム画面右上【カスタムサイズ】をクリックします。
幅と高さの欄に【400】と入力して、単位を【px】に指定してください。
【新しいデザインを作成】をクリックします。

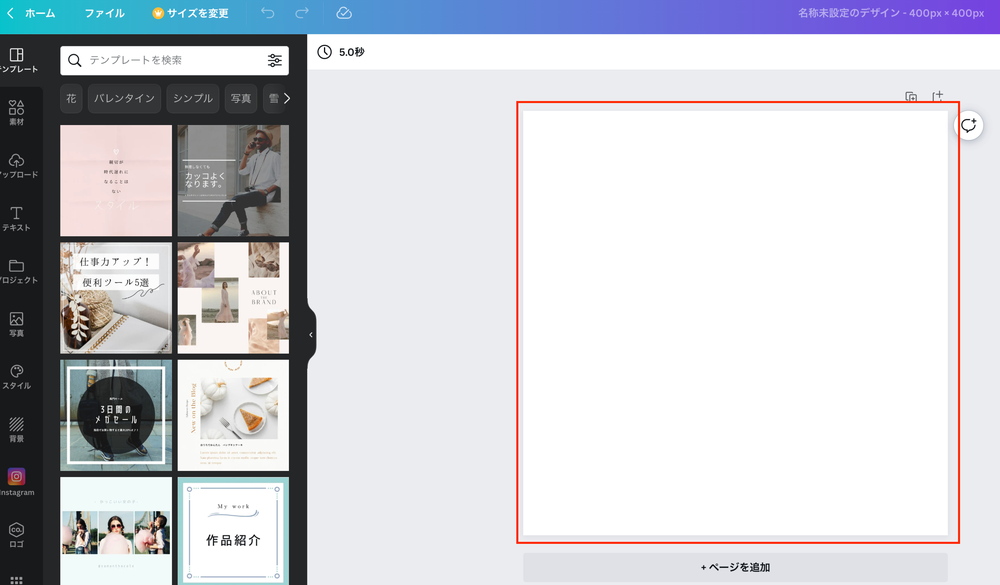
このように、正方形のキャンバスが表示されます。

②アイコンに使う素材を探す
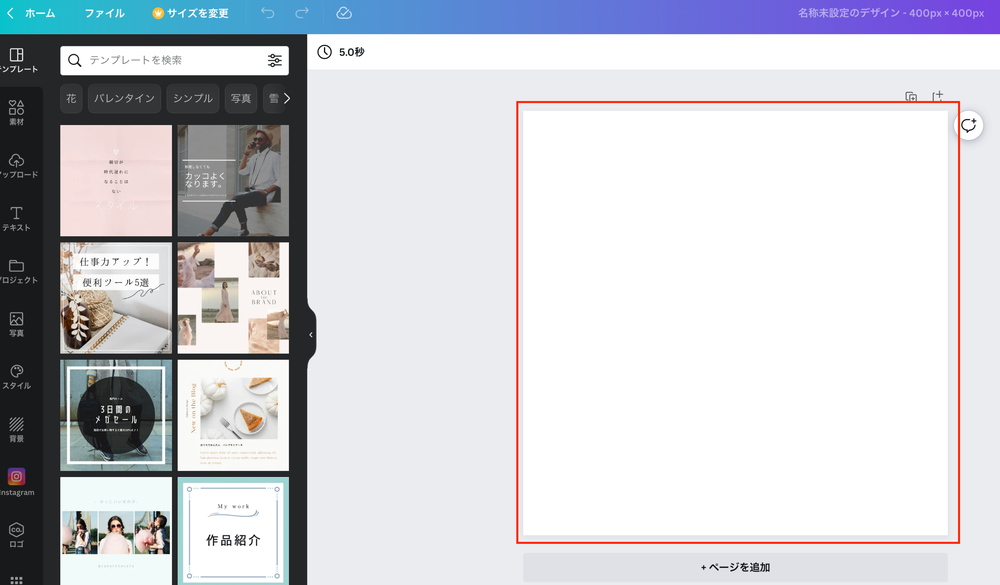
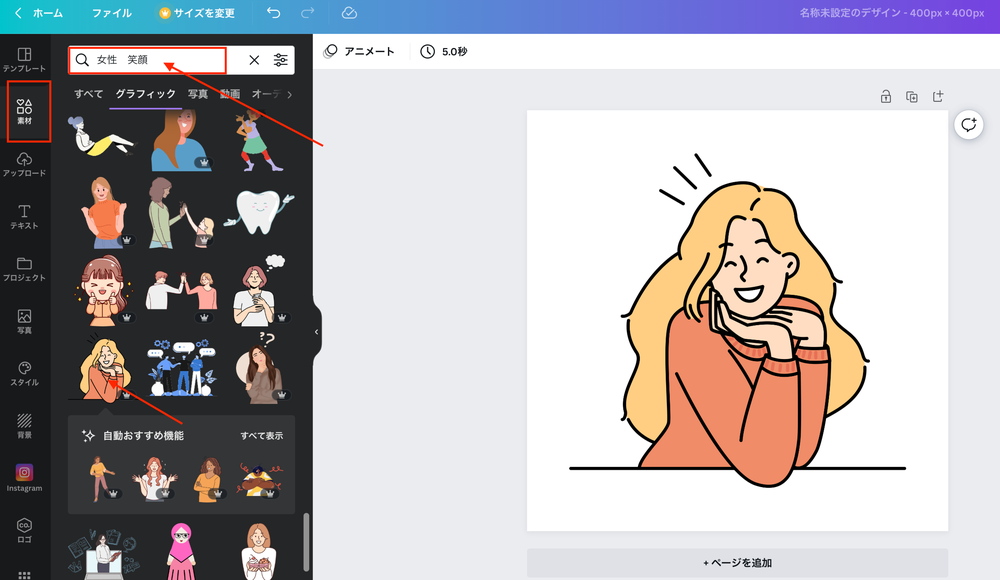
左側の項目から【素材】タブをクリックします。
検索ボックスにキーワードを入力してください。
今回では【女性 笑顔】と入力しました。
検索結果として画像一覧が表示されるので、お好みの画像を探しましょう。
使いたい画像が見つかったらクリックすると、白いキャンバスに画像が反映されます。

③素材を加工する
素材をそのまま使うのではなく、自分に合ったアイコンに加工して、オリジナリティを出しましょう。
まずは、画像をクリックして選択している状態にします。
紫色の枠が表示されれば選択されています。
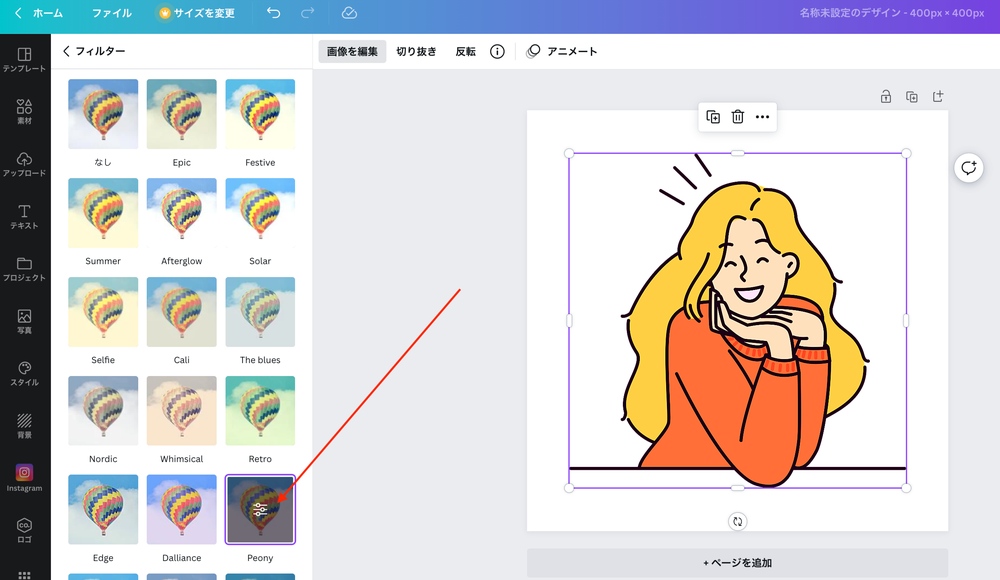
上部【画像を編集】をクリックすると、右側に編集画面が表示されます。
ここでは、明るさ・コントラスト・彩度を変更したり、フィルターをかけたりすることができます。
ここでは試しにフィルターをかけてみます。【フィルター】の右横にある【すべて表示】をクリックします。

好きなフィルターをクリックすると、瞬時に反映されます。
明るさ・コントラスト・彩度で色味を変えても良いですが、フィルターを使うと雰囲気ごとの色味を探せるので便利ですよ。

④背景を編集する
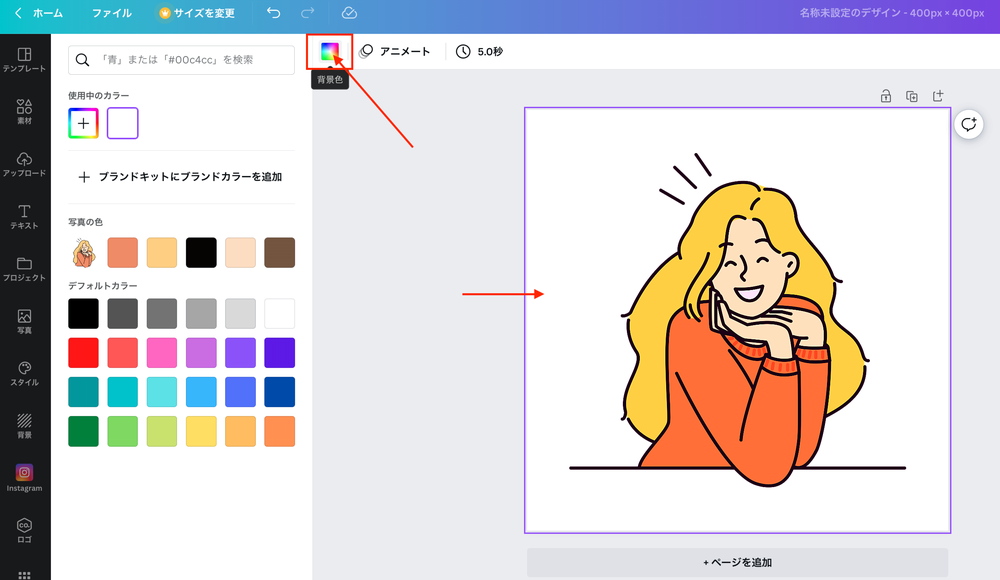
背景をクリックして選択された状態で、上部【背景色】アイコンをクリックします。

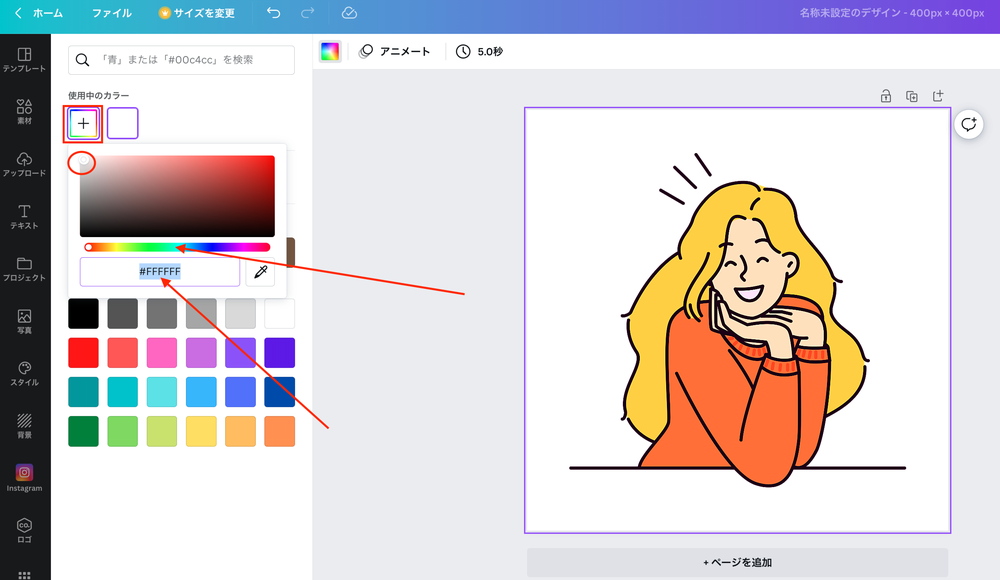
使用中のカラーと書かれている下のプラスマークのアイコンをクリックすると、カラーパネルが展開されます。
白い丸をドラッグすることで色味を変えることができます。
また、グラデーションバーを横にスライドすることでも色が変わります。
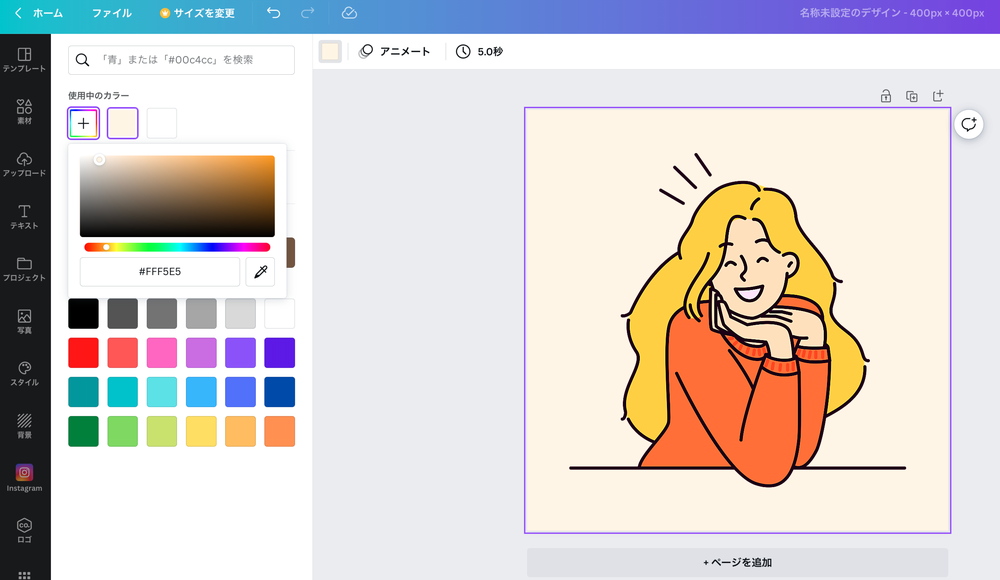
【 ffffff 】と書かれている部分はカラーコードを入力する箇所です。もし、カラーコードがわかる場合はここにペーストすることで希望の色が表示されるので、試してみてください。

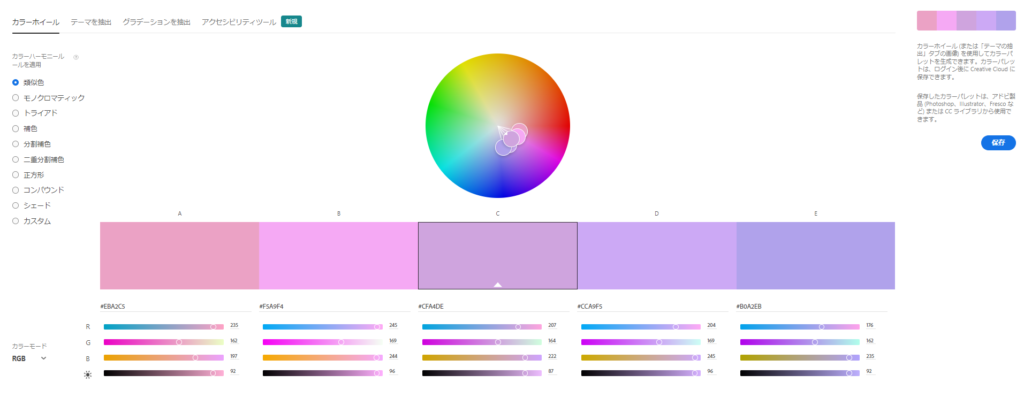
カラーコードが分からない場合は、Adobe Color のようなツールを使うと便利です。

真っ白だった背景を、アイコンの色と同系色にすると一気にまとまり感が出ます。

⑤作成したアイコンをダウンロードする
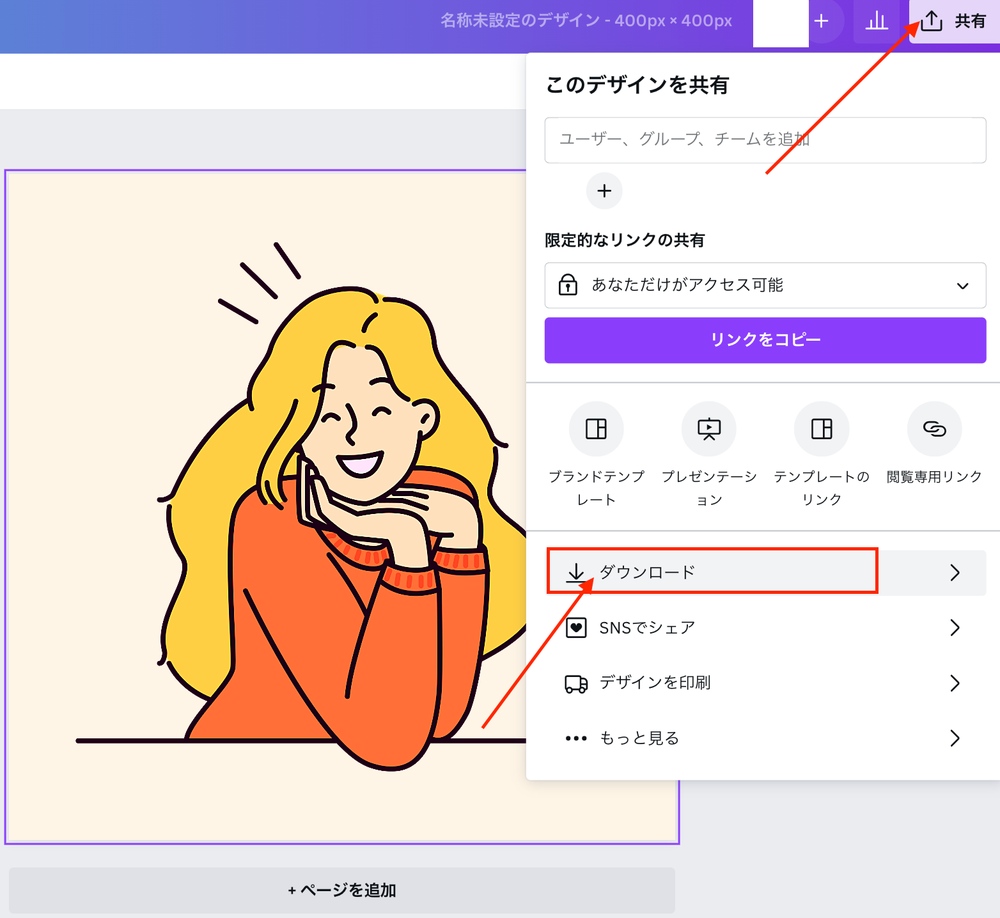
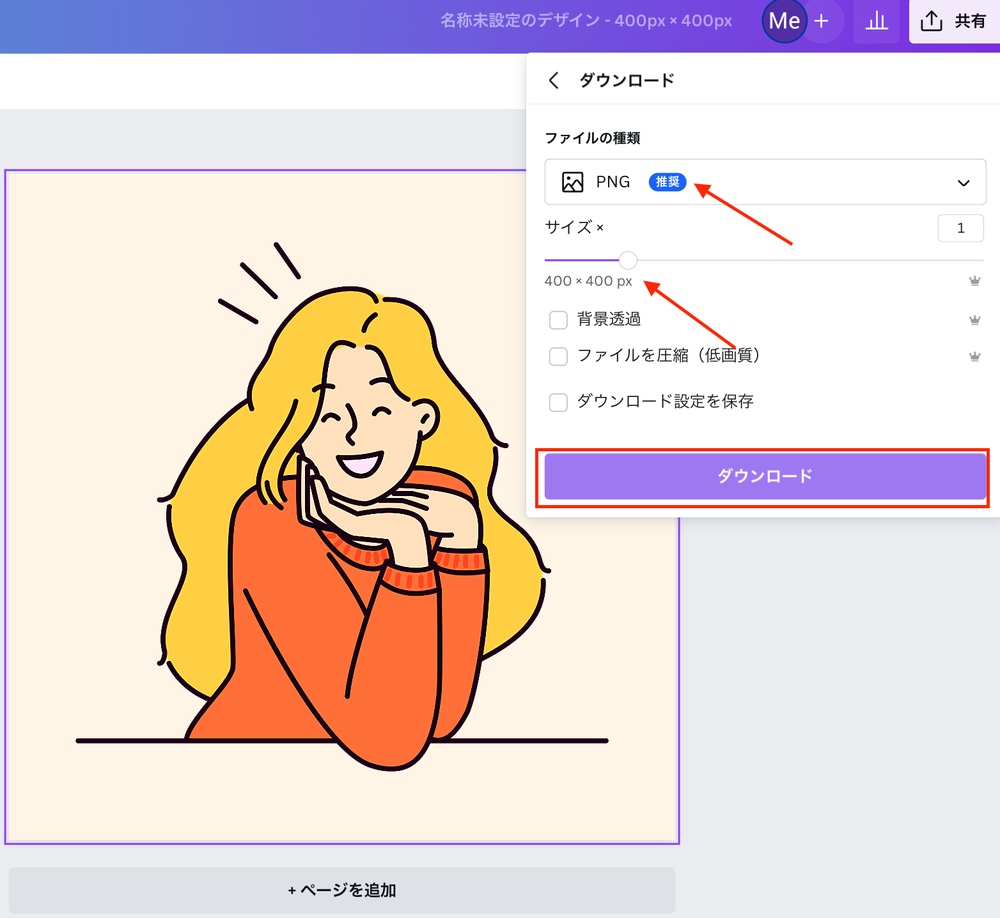
右上の【共有】→【ダウンロード】の順にクリックします。

・ファイルの種類がPNG
・サイズは400×400px
となっていることを確認し、【ダウンロード】ボタンを押してください。
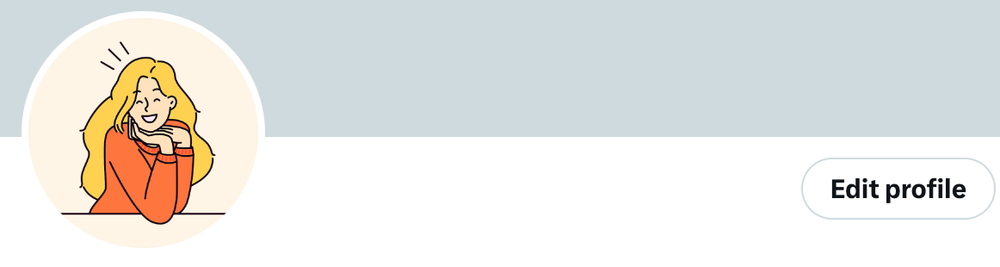
ダウンロードフォルダに保存されていれば完成です!

Twitterにアップロードするとこのように表示されました!

CanvaでTwitterアイコンの枠を縁取る方法
Twitterアイコンの枠を縁取ることでアイコンを目立たせる効果があります。
ひと手間加えて、存在感のあるアイコンを作りましょう。
①400×400pxサイズのキャンバスを用意する
Canvaのホーム画面右上【カスタムサイズ】をクリックします。

幅と高さの欄に【400】と入力して、単位を【px】に指定してください。
【新しいデザインを作成】をクリックすると、正方形のキャンバスが表示されます。

②背景=枠の色を設定する
指定した背景の色が、丸枠の色になります。
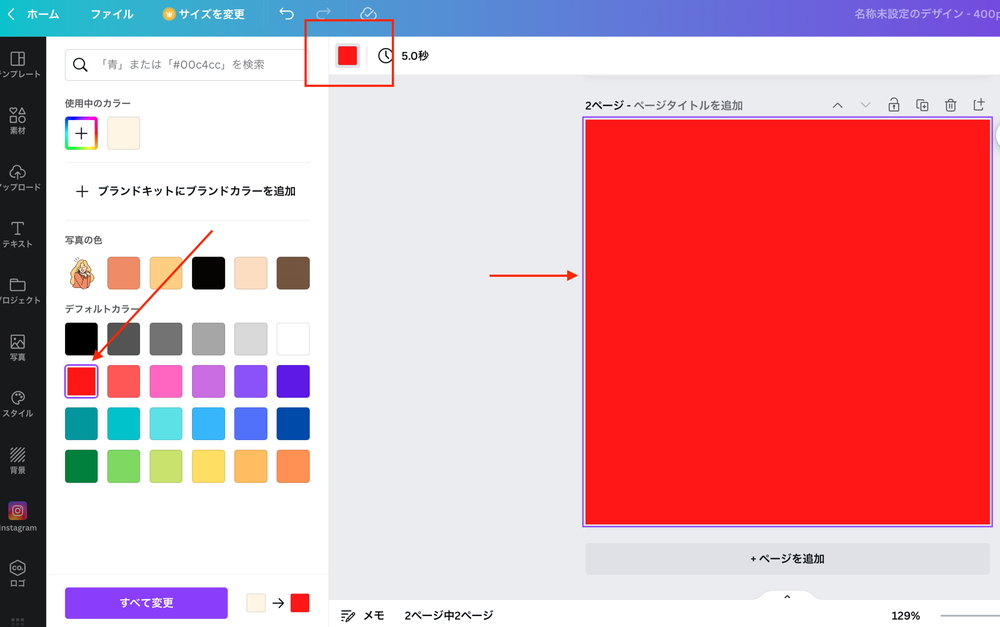
背景をクリックして選択されている状態にして、上部【背景色】アイコンをクリックします。
好きな色を選んでクリックすると反映されます。ここでは、赤色を選択しました。

③丸いフレームを設定する
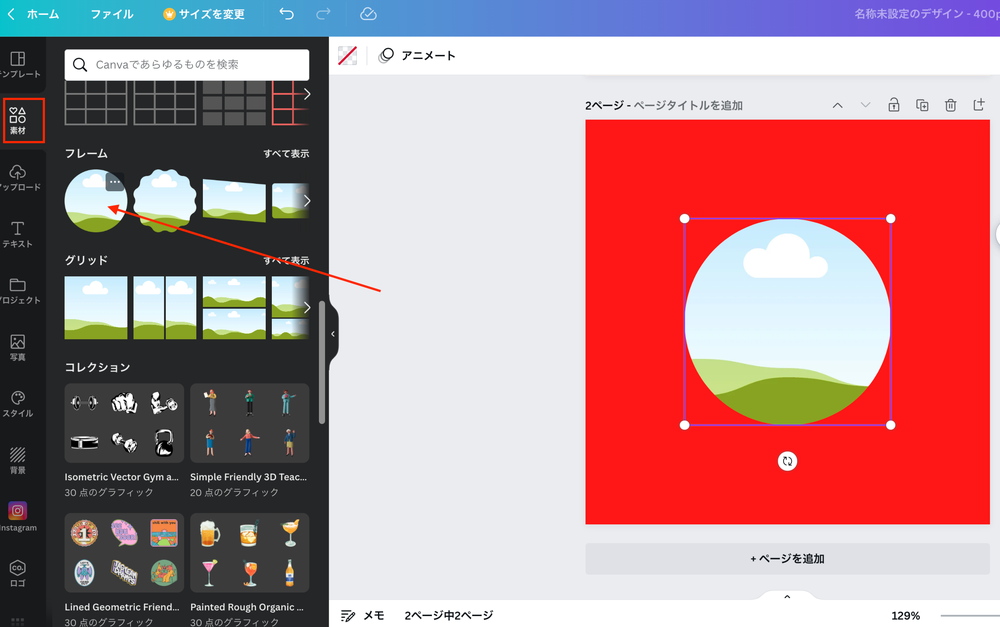
左側【素材】タブをクリックして、フレームの項目にある【丸いフレーム】をクリックします。
赤い背景の上に、丸いフレームが表示されました。

④丸いフレームを背景いっぱいに拡大する
丸いフレームをクリックして選択した状態で、背景いっぱいに拡大します。
拡大したら枠のサイズを【幅→375 高さ→375】に調整してください。拡大している状態だと丸いフレームのサイズが小さく表示されているので、それを参考に調整しましょう。
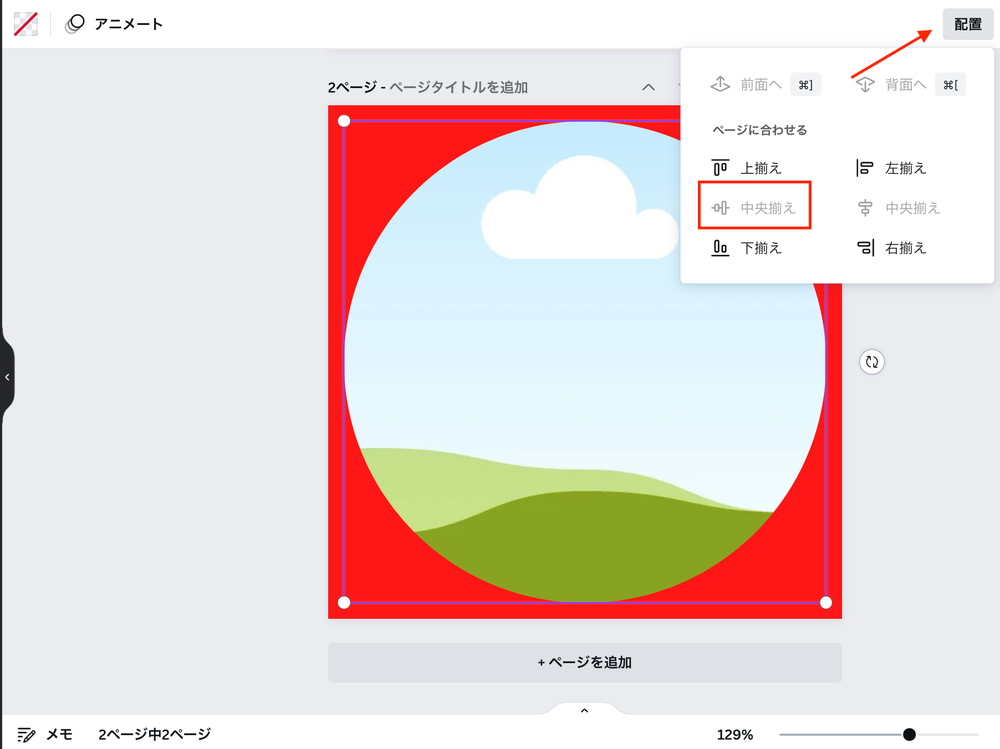
調整ができたら、右上【配置】をクリックします。
【中央揃え】をクリックで、真ん中に丸フレームが配置されました。

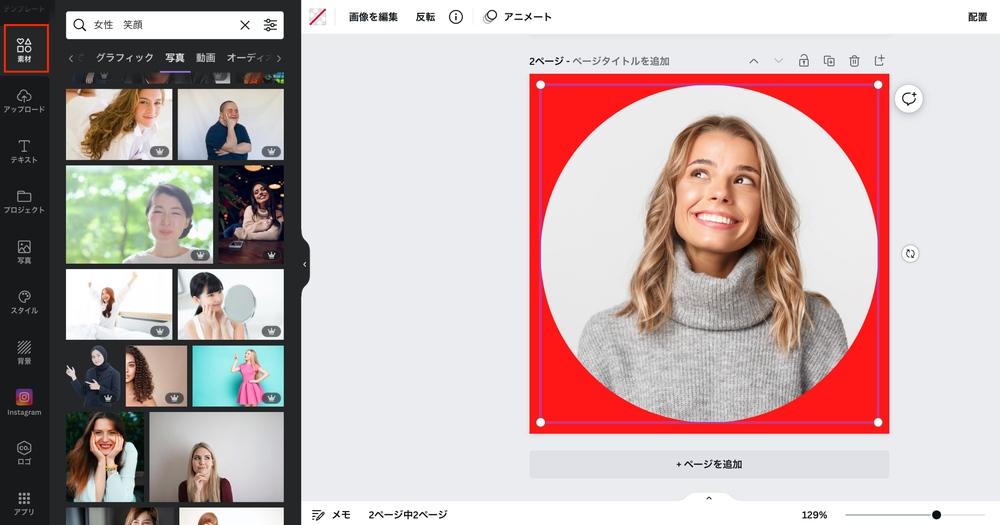
⑤素材を選んで挿入する
左側【素材】をクリックして、検索ボックスで検索します。
好きな画像を選んでクリックすると、丸い枠の中に素材が入ります。

⑥枠を付けたアイコンをダウンロードして保存する
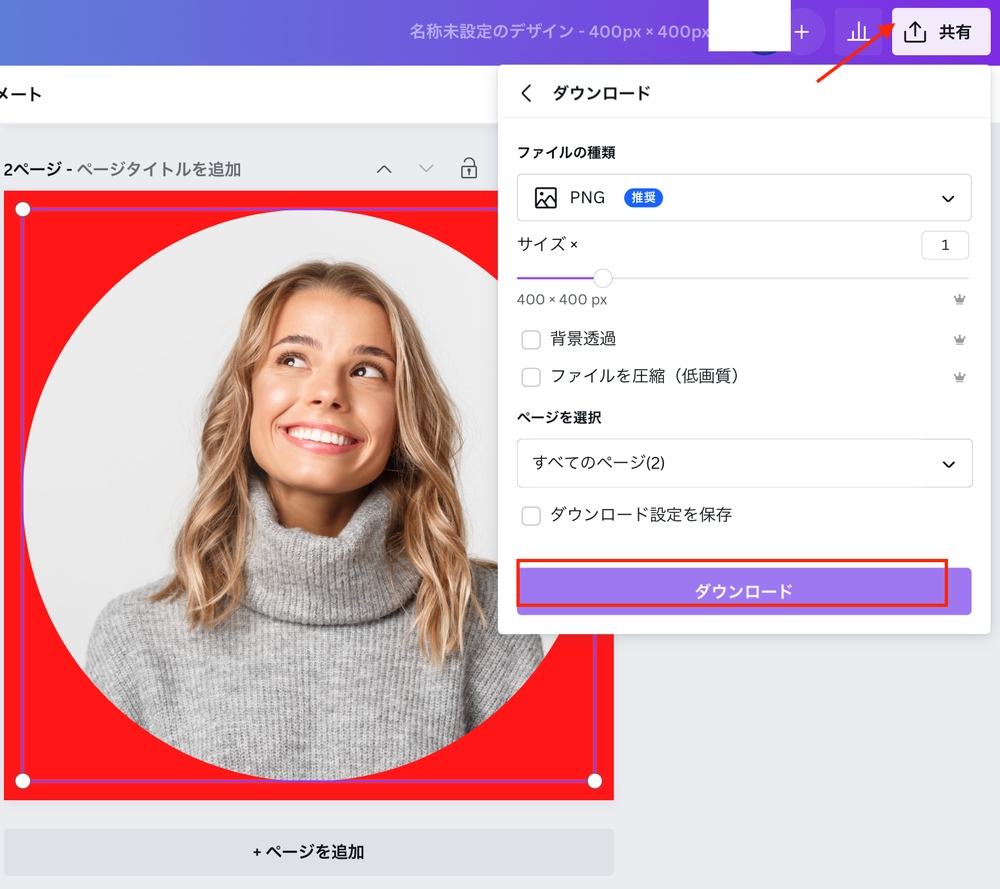
右上【共有】→【ダウンロード】の順にクリックします。
ダウンロード画面で、ファイルの種類がPNG、サイズが400×400pxであることを確認し、紫色【ダウンロード】ボタンを押してください。

⑦Twitterアイコンにアップロードして確認する
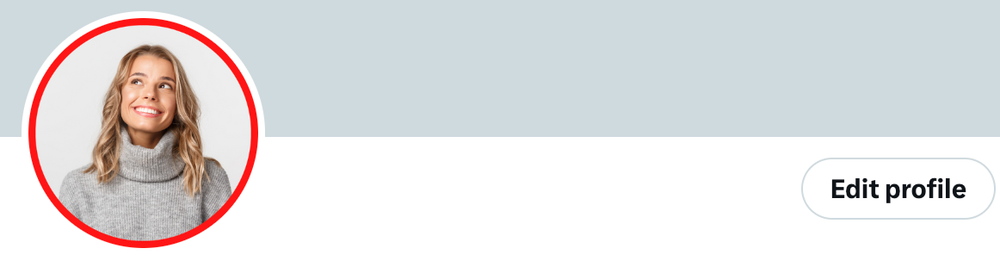
Twitterにアップロードして、赤色のフレームが表示されるか確認します。
Twitterのプロフィール編集画面で、画像を追加して【保存】してください。
このように赤色のフレームがある状態に変更されました!

TwitterアイコンにおすすめのCanvaテンプレートを紹介
Canvaのテンプレートを使えば簡単にTwitterのアイコンを作成することができます。
ここではおすすめのテンプレートを3つ紹介します!
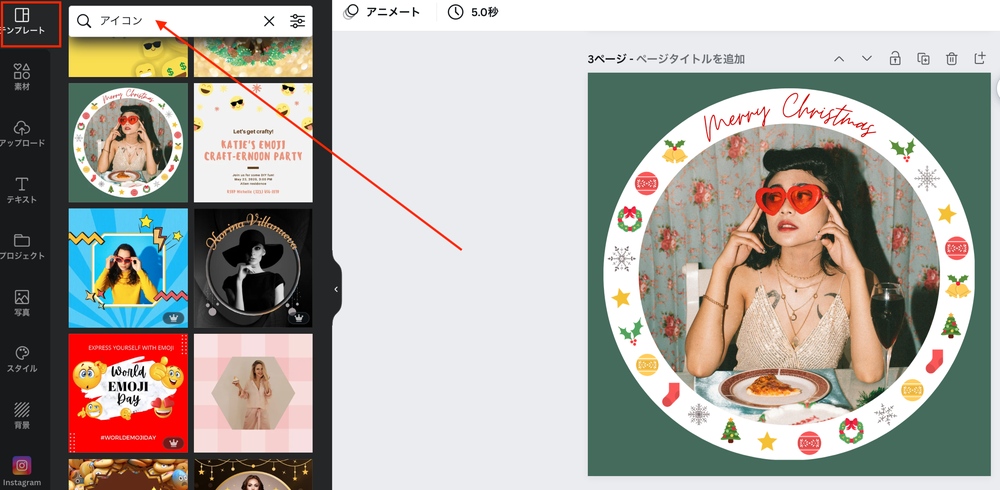
左側【テンプレート】タブをクリックして、検索ボックスに【アイコン】と入力すると、アイコン候補が出てくるので探しやすいです。

1:フレームのデザインがおしゃれなテンプレート
ひとつめは丸いフレーム部分がおしゃれなテンプレートです。中の画像を自分で持っている画像に変えたり、【素材】タブから好きな画像に変更したりすることで、すぐに使えます。
こちらはクリスマス仕様ですが、イベント系のテンプレートは無数にあります。
イベント時期に合わせて、期間限定で変えるのにおすすめです!

2:デザイン性の高いショップアイコン
とてもおしゃれで目をひくアイコンです。Canvaなら自分で作ると難しいようなデザインも豊富に揃っています。
グラフィックはそのまま使用して、ショップ名を変更するだけでオリジナルアイコンとして使用できますね!

3:動物のアイコン
Twitterアイコンに動物の画像やグラフィックを使っている方も多いですよね。
動物の画像と画像にあったフォントが使われているテキストがテンプレートとして複数出ているので、文字を変えたり、背景色を変えたりするだけで利用できます。

まとめ|Canvaを使えばTwitterアイコンが簡単に作れる!
CanvaでTwitterアイコンを作成する手順について解説しました!
思ったよりも簡単にアイコン作成ができそうと感じたのではないでしょうか。
素材を利用して作成する基本的な操作方法に加えて、応用編としてアイコンの縁取り方法も紹介しました。素材もテンプレートも豊富に用意されているので、いろいろ試して楽しみながらアイコンを作成してみてください。
なお、Twitterアイコンは無料素材や無料テンプレートだけでも作成できますが、有料版にアップグレードすることでさらに使える素材やテンプレートが増えます。30日間無料トライアルも実施されているので、無料期間を活用してCanvaを使いこなしてくださいね。
以下の記事では、Canva以外のツール・サービスでアイコンを作成する方法についても解説しています。
あわせてご覧ください。










とは?特徴や料金、登録方法までわかりやすく解説-修正.jpg)